AI-Widgets erstellen
Übersicht
Wie erstellt man ein AI-Widget?
Erste Schritte
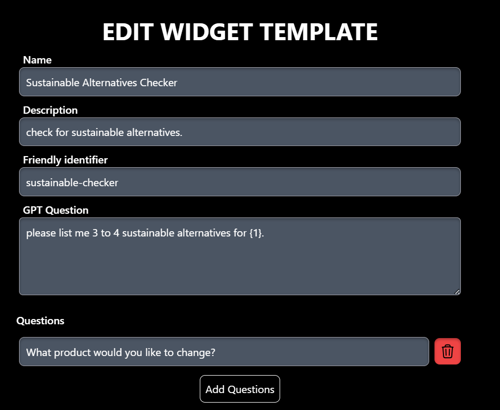
Erstelle dein eigenes smartes AI-Widget, ohne Programmierkenntnisse, das du in wenigen einfachen Schritten in deine eigenen Website hinzufügen kannst. Unsere Widgets werden von AI angetrieben und verwenden eine einzelne Eingabeaufforderung, um die Ausgabe zu generieren. Erfahre hier, wie du dein AI-Widget einrichtest. Um das Widget zu erstellen, musst du mit deinem Konto angemeldet sein. Gehen zu Widget-Vorlagen und klicke auf Widget-Vorlage erstellen. Du siehst jetzt eine einfache Übersicht mit Name, Beschreibung, Friendly Identifier, GPT-Frage und Fragen.

Wie erstellt man ein AI-Widget?
Benennen
In diesem Beispiel geben wir vor, ein Nachhaltigkeitsblogger zu sein und möchten ein Widget erstellen, das nachhaltige Alternativen zu herkömmlichen Produkten bietet. Als Namen wählen wir "Nachhaltiger Alternativen-Checker", da dies seine Verwendung unkompliziert beschreibt.
Beschreibung hinzufügen
Du kannst eine kurze Beschreibung dessen hinzufügen, worum es bei dem Widget geht. Wir haben "Suche nach nachhaltigen Alternativen" als Beschreibung hinzugefügt.
Friendly Identifier hinzufügen
Dies ist eine kurze Beschreibung, die in dem Widget selbst nicht sichtbar sein wird. Hier dürfen keine Leerzeichen verwendet werden, also versuche Bindestriche hinzuzufügen oder Wörter zusammenzuschreiben, wie zum Beispiel test-widget oder testwidget.
Fragen hinzufügen
Um die Eingabe des Benutzers zu verwenden, musst du Fragen zum Widget hinzufügen. Du kannst so viele Fragen hinzufügen, wie du möchtest. Das Widget zeigt jeweils nur eine Frage an, die vom Benutzer übersprungen werden kann. Achte darauf, dass du sie so formatierst, wie du sie auf Ihrer Website anzeigen möchtest. Wenn du wissen möchtest, welches Produkt der Benutzer ersetzen möchte, frage: "Welches Produkt möchten Sie ersetzen?" Die Fragen entsprechen der Eingabeaufforderung, indem du {} und die Nummer der Frage verwenden (z.B. {1}). Versuche, die Fragen kurz und verständlich zu formulieren.
Eingabeaufforderung hinzufügen
Hier geschieht die Magie! Hier teilst du ChatGPT mit, welche Daten du anzeigen möchtest. In unserem Beispiel möchten wir, dass ChatGPT uns 3 bis 4 nachhaltige Alternativen für ein Produkt gibt, das der Benutzer eingegeben hat. Um das Produkt einzufügen, verwenden wir {} und die Nummer der Frage, die dem Element in der Eingabeaufforderung entspricht. Wenn du nur eine Antwort hast, verwende {1}.
Wir werden es so schreiben:
Bitte liste mir 3 bis 4 nachhaltige Alternativen für {1} auf.
Stelle sicher, dass du ChatGPT die Reihenfolge, das Format und die Anzahl der Antworten in der Eingabeaufforderung mitteilst.
Die Sprache des Widgets lässt sich bei der Einbettung auf der Website jeweils noch anpassen.
Kategorie auswählen
Wähle eine Kategorie für dein Widget aus, damit es leicht klassifiziert und von anderen Benutzern in unserer Widget-Bibliothek gefunden werden kann. Derzeit haben wir die Kategorien: Reisen, Kochen, DIY, Planung und Sport. Benötigst du eine andere Kategorie? Lass es uns per E-Mail wissen!
Letzte Schritte
Und jetzt, zögere nicht und werden kreativ, indem du deine eigenen AI-Widgets erstellst! Keine Sorge, wenn dein Prompt nicht von Anfang an perfekt ist. Implementieren ihn einfach auf deiner Website und versuche, durch Anpassung des Prompts herauszufinden, was funktioniert.
FaQ
Was ist ein Widget?
Ein Widget ist ein interaktives Element, das in Websites eingebettet werden kann, damit die Benutzer damit interagieren können. Widgets sind so konzipiert, dass sie bestimmte Funktionen ausführen oder bestimmte Informationen anzeigen, und sie werden häufig verwendet, um die Funktionalität und Benutzerfreundlichkeit von Websites zu verbessern.
Woher bezieht es seine Daten?
Wenn Sie die Eingabeaufforderung hinzufügen, erhält das KI-Widget seine Daten von ChatGPT.
Was kostet das KI-Widget?
Unsere AI Widgets sind völlig kostenlos.
Wie füge ich das Widget zu meiner Website hinzu?
Bitte beachten Sie unseren Leitfaden: Wie man das AI Widget einbindet. Das Widget wird implementiert, indem Sie ein kleines Stück Code in den Header Ihrer Website einfügen. Wenn Sie nun den Code des Widgets selbst zu Ihrer Landing Page hinzufügen, können Sie es dort platzieren, wo Sie möchten.
Wie profitiere ich davon?
Das Erstellen und Hinzufügen Ihres eigenen AI-Widgets verleiht Ihrem Blog oder Ihrer Website zusätzliche Funktionalität und Interaktivität. Sie werden niedrigere Absprungraten und ein höheres Engagement für Ihre Landing Page feststellen. Wenn Sie ein sehr interessantes Widget haben, werden Ihre Nutzer immer wieder darauf zurückkommen und es verwenden.