How to make an AI Widget
Content
First Steps
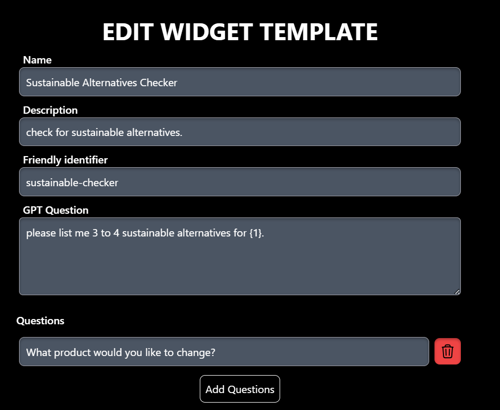
Make your own no-coding-knowledge-required smart widget that you can add to your own website in a few easy steps. Our widgets are AI powered and use a single prompt to create the output. Learn here how to set up your AI widget. To make your widget you need to be logged into your account. Navigate to Widget Templates and click on Create Widget Template. You now see a simple overview with Name, Description, Friendly identifier, GPT Question and Questions.

How to make an AI Widget
Giving a name
In this example we pretend to be a sustainability blogger and would like to make a widget that can give sustainable alternatives to conventional products. For the name we will choose “Sustainable Alternative Checker” as it describes its usage straightforwardly.
Adding a description
You can add a short description of what your widget is about. We have added “check for sustainable alternatives” as a description.
Adding a friendly identifier
This is a short description that will not be visible in the widget itself. You cannot use spaces here so try adding hyphens or write words together like test-widget or testwidget.
Adding questions
To make use of the user’s input, you have to add questions to your widget. You can add as many questions as you would like. The widget will display only one question at a time and they can be skipped by the user. Make sure to format it like you would like to have it displayed on your website. If you want to find out what product the user wants to have an alternative for, ask: “What product would you like to replace?” The questions correspond to the prompt by using {} and the number of the question (e.g. {1}.
Try to formulate your questions shortly and easy to understand. You can adjust the language later on when implementing the widget.
Adding a prompt
This is where the magic happens! Here you need to tell ChatGPT what data you want to have displayed. In our example, we want ChatGPT to tell us 3 to 4 sustainable alternatives for a product that the user inserted. To insert the product, we use {} and the number of the question that corresponds to the element in your prompt. If you only have one answer use {1}.
We will write it like this:
Please list me 3 to 4 sustainable alternatives for {1}.
Make sure to tell ChatGPT the order, format and how many answers you would like in your prompt.
Select a category
Select and define a category for your widget so that it’s easily classified and can be found in our widget library by other users. At this moment, we have the categories: Travel, Cooking DIY, planning and sport. Do you need a different category? Let us know via email!
Finishing Steps
And now, don’t hesitate and get creative making your own AI Widgets! Don’t worry if your prompt is not perfect from the beginning, just implement it to your website and try what works out by adjusting the prompt.
FaQ
What is a widget?
A widget is an interactive element that can be embedded into websites for users to interact with. Widgets are designed to perform specific functions or display specific information, and they are often used to enhance the functionality and usability of websites.
Where does it get its data from?
By adding the prompt, the AI widget will get its data from ChatGPT.
What does the ai widget cost?
Our AI Widgets are completely free of use.
How do I add the widget to my website?
Please refer to our guide: How to embed the AI Widget. The widget is implemented by adding a small piece of code to the header of your website. If you now add the code of the widget itself to your landing page, you can place it wherever you like.
How do I benefit from it?
Making and adding your own AI widget adds functionality and interactivity to your blog or website. You will see lower bounce rates and higher engagement for your landing page. If you have a very interesting widget, your users will come back to use it over and over again.