Cómo crear un Widget de IA
Contenido
Primeros pasos
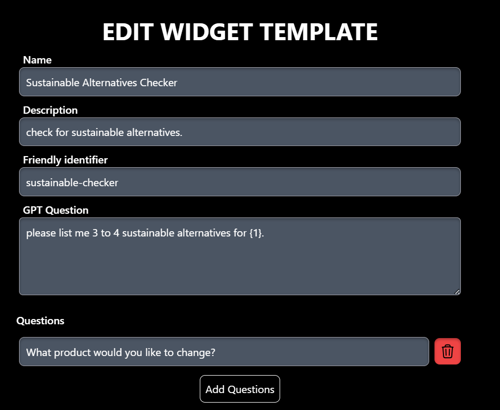
Crea tu propio widget inteligente sin necesidad de conocimientos de programación que puedes agregar a tu propio sitio web en unos pocos pasos sencillos. Nuestros widgets están alimentados por IA y utilizan una sola indicación para generar la salida. Aprende aquí cómo configurar tu widget de IA. Para crear tu widget, debes estar conectado a tu cuenta. Ve a Plantillas de Widget y haz clic en Crear Plantilla de Widget. Ahora verás una descripción general simple con Nombre, Descripción, Identificador amigable, Pregunta GPT y Preguntas.

Cómo crear un Widget de IA
Darle un nombre
En este ejemplo, pretendemos ser un blogger de sostenibilidad y queremos crear un widget que ofrezca alternativas sostenibles a los productos convencionales. Para el nombre, elegiremos "Comprobador de Alternativas Sostenibles" ya que describe su uso de manera directa.
Agregar una descripción
Puedes agregar una breve descripción de qué trata tu widget. Hemos agregado "verificar alternativas sostenibles" como descripción.
Agregar un friendly identifier
Este es una breve descripción que no será visible en el propio widget. No puedes usar espacios aquí, así que intenta agregar guiones o escribir palabras juntas, como test-widget o testwidget.
Añadir preguntas
Para hacer uso de las aportaciones de los usuarios, tienes que añadir preguntas a tu widget. Puede añadir tantas preguntas como desee. El widget sólo mostrará una pregunta cada vez y el usuario podrá saltárselas. Asegúrate de darle el formato que te gustaría que tuviera en tu sitio web. Si desea averiguar para qué producto desea el usuario una alternativa, pregunte: "¿Qué producto desea sustituir?". Las preguntas se corresponden con el prompt utilizando {} y el número de la pregunta (por ejemplo {1}.
Procura formular las preguntas de forma breve y fácil de entender. Puede ajustar el idioma más adelante, cuando implemente el widget.
Añadir una pregunta
Aquí es donde ocurre la magia. Aquí tienes que decirle a ChatGPT qué datos quieres que se muestren. En nuestro ejemplo, queremos que ChatGPT nos diga de 3 a 4 alternativas sostenibles para un producto que el usuario insertó. Para insertar el producto, usamos {} y el número de la pregunta que corresponde al elemento en su prompt. Si sólo tienes una respuesta utiliza {1}.
Lo escribiremos así
Por favor, indíqueme de 3 a 4 alternativas sostenibles para {1}.
Asegúrese de indicar a ChatGPT el orden, el formato y el número de respuestas que desea en su pregunta.
Selecciona una categoría
Selecciona y define una categoría para tu widget para que sea fácilmente clasificable y pueda ser encontrado en nuestra biblioteca de widgets por otros usuarios. En este momento, tenemos las categorías Viajes, Cocina Bricolaje, Planificación y Deporte. ¿Necesitas una categoría diferente? Háznoslo saber por correo electrónico.
Pasos finales
Y ahora, ¡no lo dudes y ponte creativo creando tus propios AI Widgets! No te preocupes si tu prompt no es perfecto desde el principio, simplemente impleméntalo en tu web y prueba lo que funciona ajustando el prompt.
FaQ
¿Qué es un widget?
Un widget es un elemento interactivo que se puede incrustar en sitios web para que los usuarios interactúen con él. Los widgets están diseñados para realizar funciones específicas o mostrar información concreta, y a menudo se utilizan para mejorar la funcionalidad y usabilidad de los sitios web.
¿De dónde obtiene los datos?
Al añadir la solicitud, el widget de IA obtendrá sus datos de ChatGPT.
¿Cuánto cuesta el widget de IA?
Nuestros widgets de IA son totalmente gratuitos.
¿Cómo añado el widget a mi sitio web?
Consulta nuestra guía: Cómo incrustar el Widget AI. El widget se implementa añadiendo un pequeño fragmento de código a la cabecera de su sitio web. Si ahora añades el código del propio widget a tu página de destino, podrás colocarlo donde quieras.
¿En qué me beneficia?
Crear y añadir su propio widget AI añade funcionalidad e interactividad a su blog o sitio web. Verá tasas de rebote más bajas y un mayor compromiso para su página de destino. Si tienes un widget muy interesante, tus usuarios volverán a utilizarlo una y otra vez.