Hoe maak je een AI-widget
Inhoud
Eerste stappen
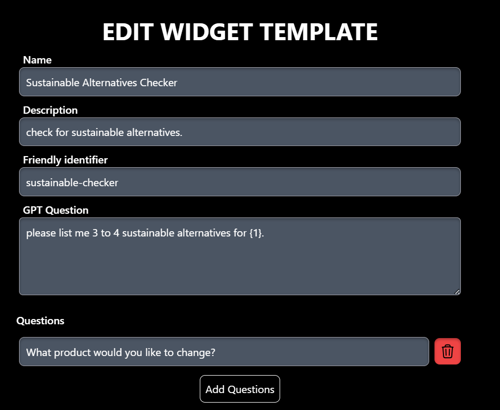
Maak je eigen slimme widget zonder programmeerkennis die je in een paar eenvoudige stappen aan je eigen website kunt toevoegen. Onze widgets worden aangedreven door AI en gebruiken een enkele prompt om de output te genereren. Leer hier hoe je je AI-widget kunt instellen. Om je widget te maken, moet je ingelogd zijn op je account. Ga naar Widget-sjablonen en klik op Widget-sjabloon maken. U ziet nu een eenvoudig overzicht met Naam, Beschrijving, Vriendelijke identificator, GPT-vraag en Vragen.

Hoe maak je een AI-widget
Geef een naam
In dit voorbeeld doen we alsof we een duurzaamheidsblogger zijn en we willen een widget maken die duurzame alternatieven biedt voor conventionele producten. Voor de naam kiezen we "Duurzame Alternatieven Checker" omdat dit het gebruik ervan eenvoudig beschrijft.
Voeg een beschrijving toe
U kunt een korte beschrijving toevoegen van waar uw widget over gaat. We hebben "controleer duurzame alternatieven" toegevoegd als beschrijving.
Voeg een vriendelijke identificator toe
Dit is een korte beschrijving die niet zichtbaar zal zijn in de widget zelf. U kunt hier geen spaties gebruiken, dus probeer streepjes toe te voegen of woorden samen te schrijven zoals test-widget of testwidget.
Vragen toevoegen
Om gebruik te maken van de input van de gebruiker, moet je vragen toevoegen aan je widget. Je kunt zoveel vragen toevoegen als je wilt. De widget toont slechts één vraag per keer en de gebruiker kan ze overslaan. Zorg ervoor dat je de widget opmaakt zoals je wilt dat hij op je website wordt weergegeven. Als je wilt weten voor welk product de gebruiker een alternatief wil, vraag dan: "Welk product wilt u vervangen?". De vragen corresponderen met de prompt door {} en het nummer van de vraag te gebruiken (bijv. {1}.
Probeer je vragen kort en begrijpelijk te formuleren. Je kunt de taal later aanpassen wanneer je de widget implementeert.
Een prompt toevoegen
Dit is waar de magie gebeurt! Hier moet je ChatGPT vertellen welke gegevens je wilt laten weergeven. In ons voorbeeld willen we dat ChatGPT ons 3 tot 4 duurzame alternatieven vertelt voor een product dat de gebruiker heeft ingevoegd. Om het product in te voegen, gebruiken we {} en het nummer van de vraag dat overeenkomt met het element in je prompt. Als je maar één antwoord hebt, gebruik je {1}.
We schrijven het als volgt:
Noem 3 tot 4 duurzame alternatieven voor {1}.
Zorg ervoor dat je ChatGPT vertelt in welke volgorde, in welke opmaak en hoeveel antwoorden je in je prompt wilt hebben.
Selecteer een categorie
Selecteer en definieer een categorie voor je widget zodat deze makkelijk geclassificeerd kan worden en gevonden kan worden in onze widget bibliotheek door andere gebruikers. Op dit moment hebben we de categorieën: Reizen, Zelf koken, planning en sport. Heb je een andere categorie nodig? Laat het ons weten via e-mail!
Stappen voltooien
En nu, aarzel niet en ga creatief aan de slag met het maken van je eigen AI Widgets! Maak je geen zorgen als je prompt niet perfect is vanaf het begin, implementeer het gewoon op je website en probeer wat werkt door de prompt aan te passen.
FaQ
Wat is een widget?
Een widget is een interactief element dat kan worden ingesloten in websites voor interactie met gebruikers. Widgets zijn ontworpen om specifieke functies uit te voeren of specifieke informatie weer te geven, en ze worden vaak gebruikt om de functionaliteit en bruikbaarheid van websites te verbeteren.
Waar haalt het zijn gegevens vandaan?
Door de prompt toe te voegen, krijgt de AI-widget zijn data van ChatGPT.
Wat kost de ai widget?
Onze AI Widgets zijn volledig gratis te gebruiken.
Hoe voeg ik de widget toe aan mijn website?
Raadpleeg onze gids: Hoe de AI Widget insluiten. De widget wordt geïmplementeerd door een klein stukje code toe te voegen aan de header van je website. Als je nu de code van de widget zelf toevoegt aan je landingspagina, kun je deze plaatsen waar je maar wilt.
Hoe kan ik er voordeel uit halen?
Het maken en toevoegen van je eigen AI-widget voegt functionaliteit en interactiviteit toe aan je blog of website. Je zult lagere bouncepercentages en meer engagement zien voor je landingspagina. Als je een zeer interessante widget hebt, zullen je gebruikers terugkomen om deze keer op keer te gebruiken.